モバイル フレンドリーってなんやねん
- 2015-03-06
- Webデザイン
- Web屋のおっさん
工事中という昔ながらの状態を放置して3年以上過ぎましたが、ようやくサイトのリニューアルがほぼ完了。
おおまかなところは変更完了してますが、細かい箇所は追々運用しながらチューニング予定。
にしても放置している間にHTML5だのレスポンシブだのいろいろ出てきましたのでホント浦島太郎みたいになってました(汗)
まあいつのまにやらポンコツIE6を無視してもよくなったし(^m^ )クスッ
それはそれでよかったかも ププッ ( ̄m ̄*)
それに最近は温泉ネタばっかで怒られそうなので、たまにはマジメにウェブの事を書くことにします(笑)
ほんでもってその「モバイルフレンドリー」ていうのが、どうやら検索アルゴリズムに掘りこまれるようです。
で、モバイルフレンドリーってなんぞや?
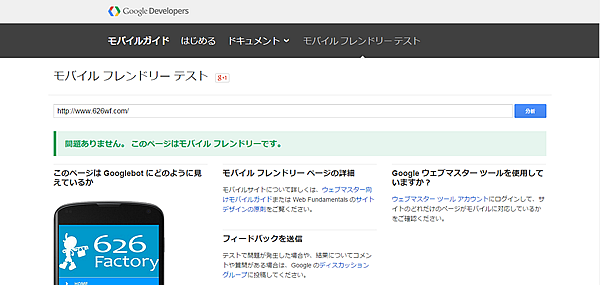
ってことですが、まずフレンドリーかどうか簡単に調べてみましょう。
https://www.google.com/webmasters/tools/mobile-friendly/
ここにURL入れるとすぐにわかりますYO~( ̄ー ̄)ニヤリッ
はい、こーゆー表示が出た場合・・・
「フレンドリージャナイ!!」
てことになりますんで、早速対応しましょう。
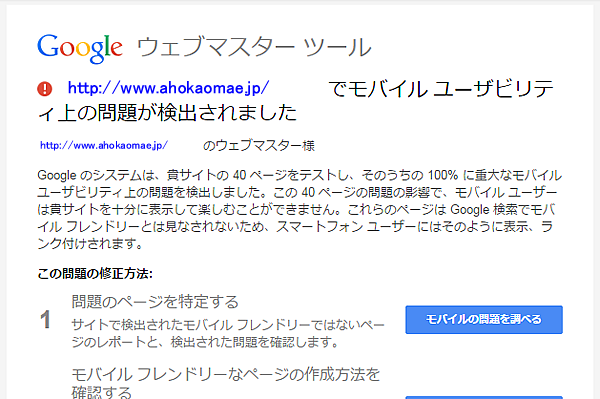
あと「ウェブマスターツール」を使っている場合はこんな感じで警告メール送ってきてますよ。
※URLはサンプルです。
ウェブマスターツールの場合はページごとに修正すべき箇所が表示されているのでそこを直せばOKでしょう。
ざっくり言われたいちゃもんはこんな感じです。
★コンテンツのサイズがビューポートに対応していません
メタタグviewportを入れましょう。これ一番重要かも。
★フォントサイズが小です
上記viewportが基準になります。基準を決めてからサイズを設定しましょう。
★タップ要素同士が近すぎます
これもviewportが基準です。タップのしやすさを考えてリンクテキストの範囲を大きくするとかCSSのカスタムをしましょう。
★Flash が使用されています
Flashアカンらしーよ(笑)。最近はJavaScript等使えば同等のことできますから代替案を考えましょう~。
Googleさんにいちゃもんをつけられてるサイトは4月21日までにフレンドリーになるようにしておきましょう~
っていうお話でした(・w・)
Related article
関連するエントリーはありません。
« 前の記事:とがやま温泉 天女の湯へいってきました
« 次の記事:セカイモンで買ってみた
Comment
New Posts
Popular article
- 播但線103系銀の馬車道ラッピング(90,189回)
- 砥峰高原に行ってきました(20,267回)
- 電話モジュラーケーブルをLANケーブルと交換(LAN工事2)(20,152回)
- IE7の自動配布の無効化(18,432回)
- CONTACT(18,252回)
- Yahoo! BB ADSL 8M 裏プラン モデム到着(15,990回)
- ウェブデザイン技能検定3級に合格しました(15,023回)
- F-01Dにゲームパッドをつないでみる(14,815回)
- 兵庫県北部へ行く前に雪の状況がわかる便利なサイト(12,885回)
- 自宅の有線LAN化(LAN工事3)(12,852回)
Category
- LAN工事 (6)
- linux (1)
- NAS (1)
- SEO対策 (14)
- Webコンサルティング (18)
- Webデザイン (14)
- Windows (4)
- インターネット (15)
- お知らせ (16)
- コラムと日記 (37)
- ステッカー (1)
- バイク (1)
- 地域ネタ (21)